Visual Studio Code has taken the crown of most used text editor, at least in JavaScript spheres. VSCode is fast, feature-filled, and supports thousands of plugins to boost productivity. Developers can also tweak hundreds of settings to enrich functionality. One such feature is the autoSave feature.
A few months ago I changed my editor setup to autosave code as I type. Every app works that way, code editors should too.
— Christoph Nakazawa (@cpojer) October 18, 2023
I recently had to disable it briefly. Feels so backwards to explicitly press Save via cmd+s.
Here is how you can change VS Code to auto save: pic.twitter.com/qmjUBXNX35
To autoSave files with VS Code, you can add the following to your text editor config:
{
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 200
}
Just about every Operating System and web action is instant these days, so eliminating the need for manual save just makes sense. Big thanks to my old MooTools colleague Chris Nakazawa for calling this out!

Creating Scrolling Parallax Effects with CSS
Introduction For quite a long time now websites with the so called “parallax” effect have been really popular. In case you have not heard of this effect, it basically includes different layers of images that are moving in different directions or with different speed. This leads to a…

How I Stopped WordPress Comment Spam
I love almost every part of being a tech blogger: learning, preaching, bantering, researching. The one part about blogging that I absolutely loathe: dealing with SPAM comments. For the past two years, my blog has registered 8,000+ SPAM comments per day. PER DAY. Bloating my database…

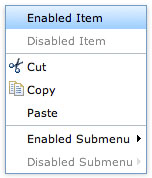
Create a Context Menu with Dojo and Dijit
Context menus, used in the right type of web application, can be invaluable. They provide shortcut methods to different functionality within the application and, with just a right click, they are readily available. Dojo’s Dijit frameworks provides an easy way to create stylish, flexible context…

Using Dotter for Form Submissions
One of the plugins I’m most proud of is Dotter. Dotter allows you to create the typical “Loading…” text without using animated images. I’m often asked what a sample usage of Dotter would be; form submission create the perfect situation. The following…
Source link
