Summary:
Design teams rely on a combination of principles, patterns, heuristics, and charters to create consistent and usable experiences in a collaborative way.
Design teams rely on various forms of guidance to maintain consistency, advocate for usability, and find efficiency in their work. There are several types of design guidance, and understanding differences among them helps create a structured approach to design.
Types of Design Guidance
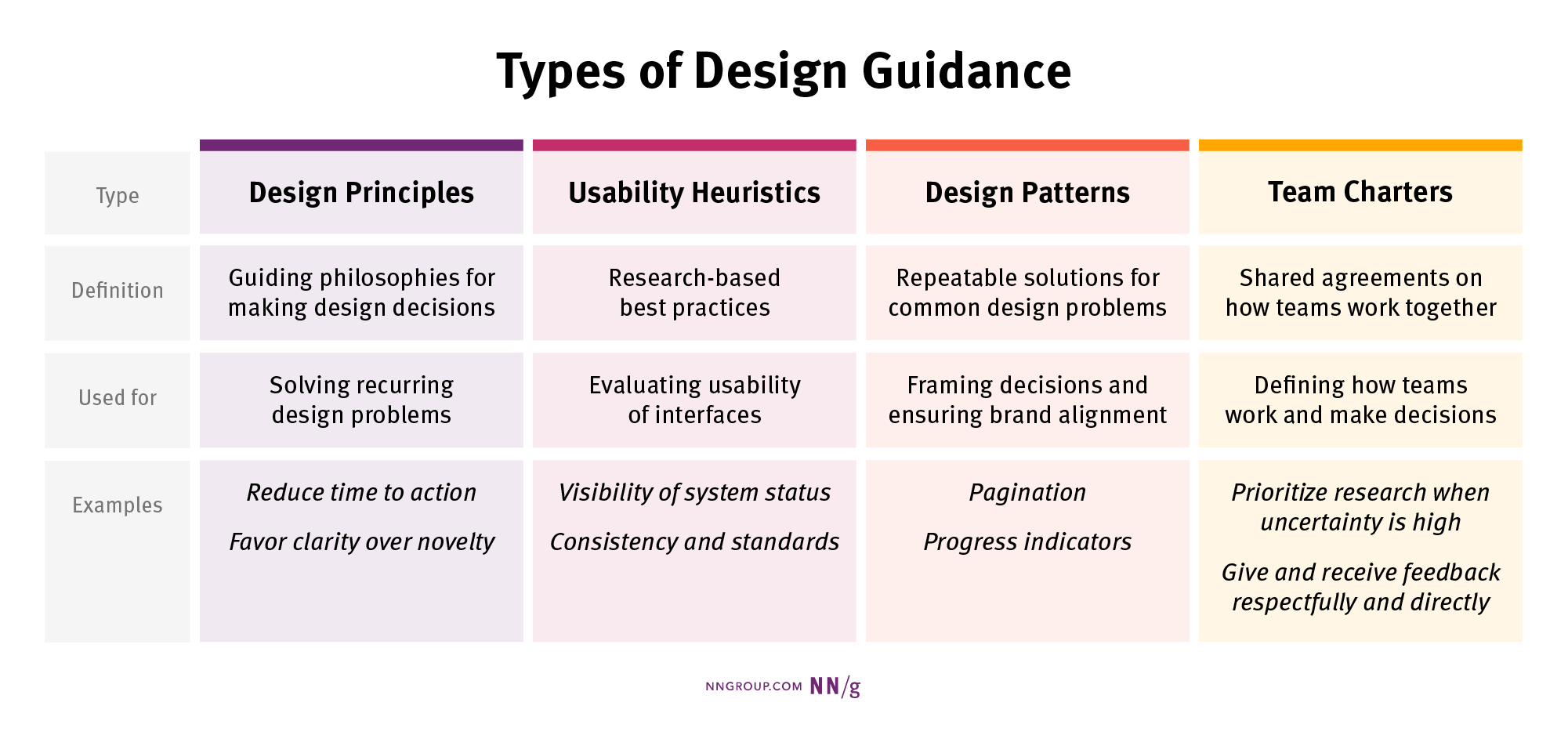
There are four types of design guidance covered in this article; each has a unique role in the design process:
- Design principles: Guiding philosophies for making design decisions
- Usability heuristics: Research-based best practices
- Design patterns: Repeatable solutions for common design problems
- Team charters: Shared agreements on how teams work together
Teams benefit from leveraging all four types of design guidance into their process.

Design Principles: Guiding Philosophies for Making Design Decisions
Let’s start with the most foundational type of design guidance: design principles. These high-level statements shape how teams approach design decisions.
Design principles are value statements that describe the most important goals that a product or service should deliver for users and are used to frame design decisions.
How Design Principles Help Teams
Design principles align teams and provide consistency for evaluating design choices. They help teams:
- Align designs to a shared vision
- Guide design decision making
- Ensure consistency across products and teams
- Resolve design debates
Characteristics of Effective Design Principles
For design principles to be useful, they should be:
- Memorable and distinctive: Easy for teams to recall and apply
- Reflective of brand values: Aligned with the company’s brand identity and user expectations
- General, but actionable: Broad enough to apply to different contexts, but specific enough to support decision making
The table below shows some examples of design principles.
| Design Principle | Explanation |
|---|---|
| Reduce time to action. | Help users complete tasks faster by minimizing unnecessary steps and surfacing efficient workflows. |
| Prioritize accessibility. | Consistently commit to inclusive design practices. |
| Prioritize user needs over business constraints. | Help make tie-breaking design decisions. |
| Favor clarity over novelty, | Focus on clear communication rather than clever wording. |
| Design for failure. | Plan for edge cases, errors, and empty states. |
Usability Heuristics: Research-Based Best Practices
While design principles reflect how a team makes decisions, usability heuristics are research-backed best practices for assessing interface usability.
Usability heuristics are broad rules of thumb for guiding design decisions. They can be used to evaluate usability and identify issues in a design.
Examples of heuristics:
Unlike design principles, which are specific to an organization, heuristics are universal guidelines applicable to any interface. By incorporating heuristics into design reviews, teams can catch common usability problems early in the design process.
How Usability Heuristics Help Teams
Teams can use usability heuristics to:
- Provide an objective framework for evaluating designs
- Create a shared vocabulary for discussing usability issues
- Educate team members about fundamental usability concepts
- Identify common usability issues before testing
Design Patterns: Repeatable Solutions for Common Design Problems
If heuristics help identify what might be wrong in a design, design patterns help solve a design problem.
Design patterns are standardized, reusable solutions for common design problems. They provide predefined UI components to help designers deal with common situations.
Examples of design patterns:
| Design Pattern | What it Does |
|---|---|
| Pagination | Prevents overwhelming the user by breaking content into more manageable sections |
| Breadcrumb navigation | Helps users understand where they are within a hierarchy and navigate back to previous levels |
| Form validation | Provides immediate feedback on user input to prevent errors and guide error correction |
| Accordions | Allows users to expand or collapse content, helping reduce visual clutter on a page |
| Progress indicators | Shows users how far along they are in a process, setting expectations and reducing uncertainty |
Unlike design principles, design patterns offer concrete solutions and are much more tactical in nature. You’ll often find design patterns in design systems, along with code snippets and guidelines for use within a system.
How Design Patterns Help Teams
Design patterns:
- Create consistency across different parts of the product (or products), which improves usability
- Reduce design and development time
Characteristics of Effective Design Patterns
To be effective, design patterns should include:
- Clear documentation: Explanations of when and how to use each pattern
- Practical examples: A look at real-world use cases
- Guidance on variations and customization: Showcasing flexibility based on context and constraints
Team Charters: Shared Agreements of How Teams Work Together
The previous types of design guidance focus on interfaces, but how teams work together is just as important when designing quality products and services. Team charters focus directly on team dynamics.
A team charter clarifies the team’s purpose, roles, and goals to improve efficiency and collaboration.
Unlike design principles or patterns, team charters focus on team collaboration rather than product design. A team charter will define the team’s values, workflow, and decision-making approach.
A team charter might include a shared agreement, such as, “We prioritize research when uncertainty is high.” This helps the team know when to invest time into research before jumping into design or development, especially when risk is high.
Additionally, another valuable shared agreement, “Disagreements are resolved by revisiting user goals, not personal preferences,” helps defuse subjective design debates by shifting the conversation back to user needs and objective evidence.
Other examples of team charter agreements:
- Default to asynchronous communication.
- Give and receive feedback respectfully and directly.
- Slack is our primary tool for quick questions, while Notion houses key decisions.
How Team Charters Help Teams
Having a team charter in place helps teams:
- Onboard new team members
- Provide a reference point for when processes break down
- Align the team around shared priorities
- Create consistency in how decisions are made
Characteristics of Effective Team Charters
Strong team charters are:
- Cocreated by the team: Everyone on the team has input in shaping values
- Specific to the team’s context: Tailored to the team’s challenges and goals
- Regularly updated: Adapted as the team’s needs evolve
- Actionable: Integrated into day-to-day work
Connecting the Concepts: A Hierarchy of Design Guidance
These four types of design guidance should be seen as complementary rather than competing concepts. Think of them as a hierarchy that connects your team’s foundational agreements to your tactical implementations.
Organizations with a high UX maturity integrate all four concepts into their workflows. Team charters ensure smooth collaboration. Design principles provide a shared vision. Usability heuristics help evaluate designs. Design patterns offer ready-to-use solutions.
There are clear connections between each that don’t contradict each other. Each layer reinforces the others, creating a cohesive system.
| Team charters | Design principles | Usability heuristics | Design patterns | |
|---|---|---|---|---|
| Primary focus | Team collaboration and values | Product values and goals | Usability best practices | Solutions to common UI problems |
| Scope | Organizational | Strategic | General | Tactical |
| Use case | Define how teams work, make decisions, and collaborate | Frame design decisions and ensure brand alignment | Evaluate usability of interfaces | Solve recurring design problems |
| Output | Shared document or agreement | Value statements | Checklist or heuristic list | Component documentation |
Conclusion
Design guidance isn’t one-size-fits-all; it’s a layered system that brings structure into how teams work and what they create. By understanding the distinct role that each type of guidance plays, teams can apply the right type of guidance for the moment, whether aligning on values, evaluating usability, solving interface problems, or improving collaboration. When used together, these tools create a cohesive foundation for decision making, consistency, and innovation, ultimately leading to better experiences and stronger teams.
